As part of the Speed Study on KeyCDN & W3 Total Cache, the following steps were completed to setup KeyCDN with W3 Total Cache…

How to Setup KeyCDN with W3 Total Cache – Step by Step
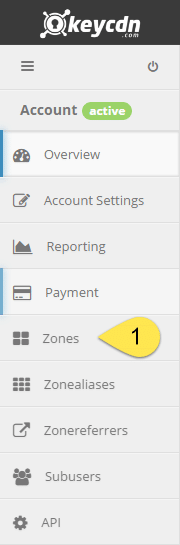
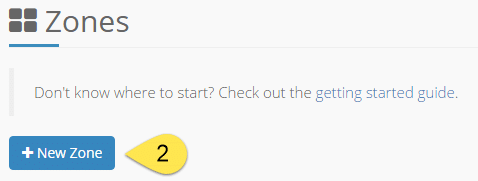
Step 1: First up, we need to get an account setup with KeyCDN. After signing up and activating through email, click through to Zones.
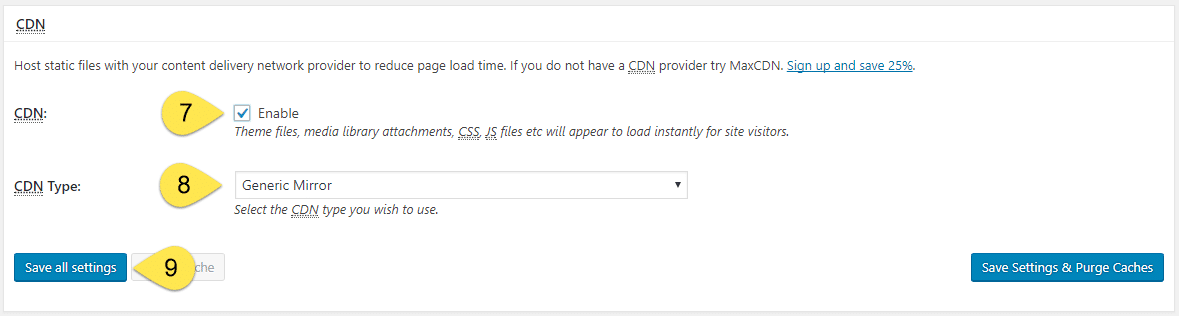
Steps 12 & 13: Now it’s time to empty the cache within W3 Total Cache as well as in KeyCDN.
Note: When you try to load your site, it may initially have blank images and look all messed up. I found that after waiting for around 5-10 minutes, everything cleared up and the site loaded normally again.


Questions?
If you have any questions about this tutorial on How to Setup KeyCDN with W3 Total Cache, please feel free to ask in the comments below and I will try my best to answer them 🙂












 Hi, I'm Clint!
Hi, I'm Clint!







Excellent. I was facing slow speed issue on one of my blogs. W3TC is my favorite tool for optimization, from the very beginning. I love the plugin as it does a tremendous job to speed up the website. This tutorial will help us to become advanced user & speed up the website with keycdn.
Thanks for the writing,
Thanks for your feedback Manoj, I’m really glad to hear that the tutorial was helpful. Hopefully your site will be super quick from now on 🙂