As part of the Speed Study on KeyCDN & WP Super Cache, the following steps were completed to setup KeyCDN with WP Super Cache…

How to Setup KeyCDN with WP Super Cache – Step by Step
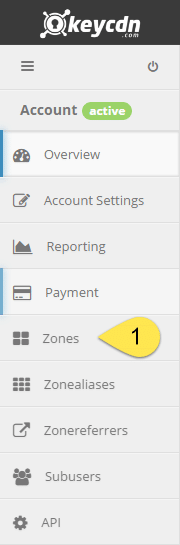
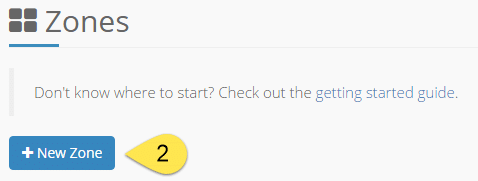
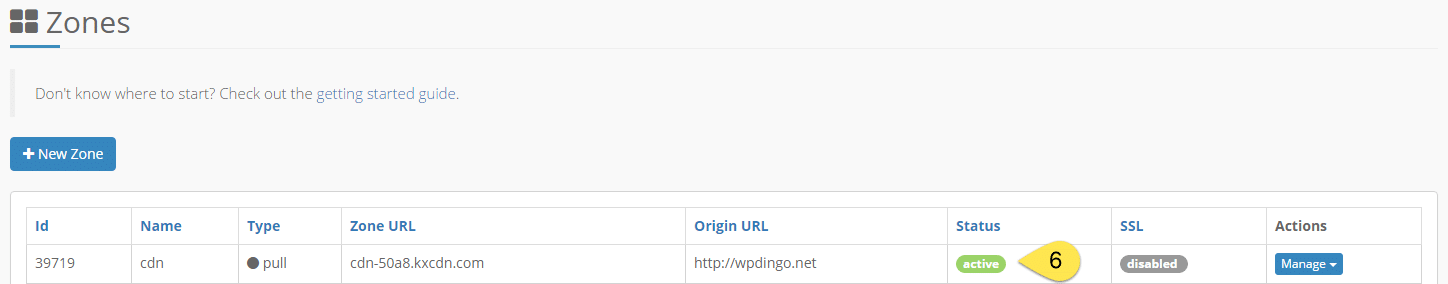
Step 1: First up, we need to get an account setup with KeyCDN. After signing up and activating through email, click through to Zones.
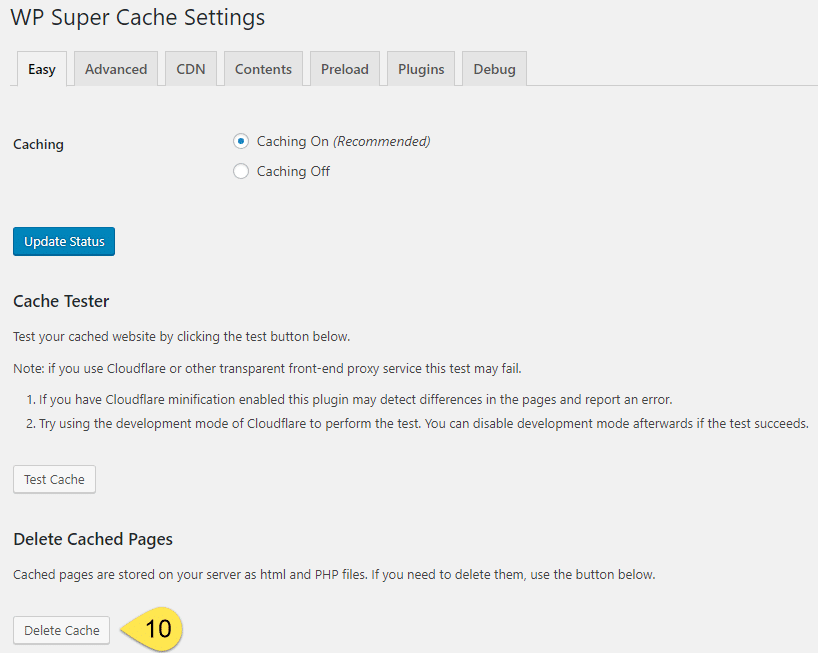
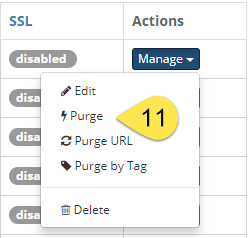
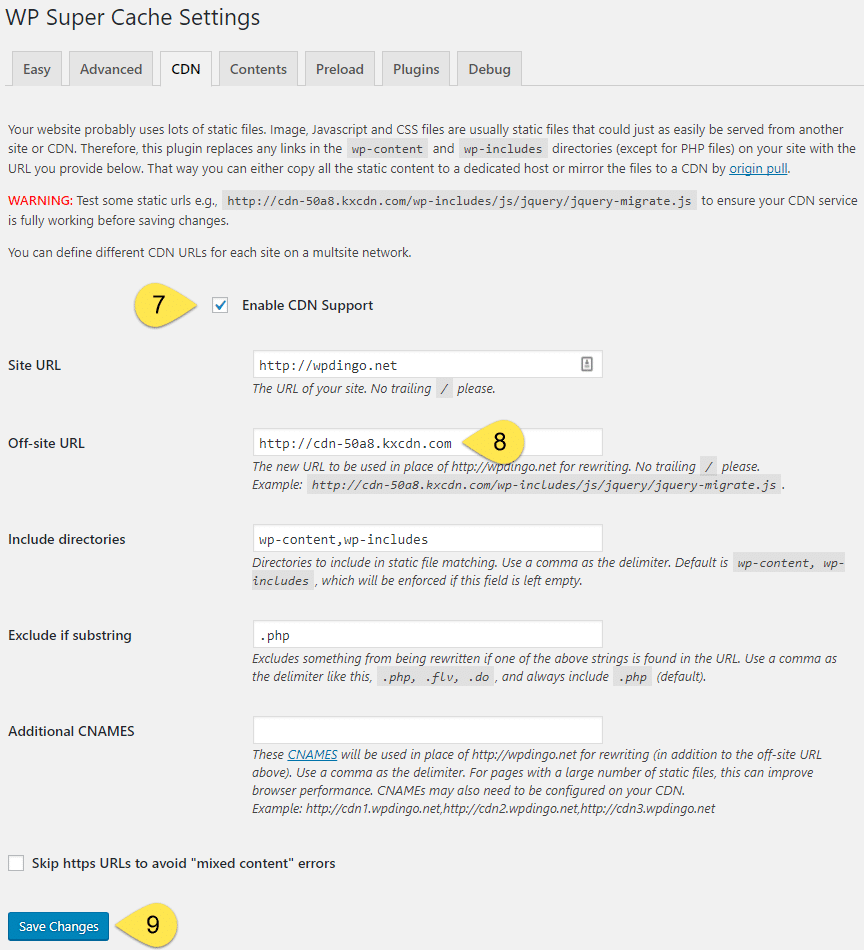
Steps 10 & 11: Now it’s time to empty the cache within WP Super Cache as well as in KeyCDN.
Note: When you try to load your site, it may initially have blank images and look all messed up. I found that after waiting for around 5-10 minutes, everything cleared up and the site loaded normally again.


Questions?
If you have any questions about this tutorial on How to Setup KeyCDN with WP Super Cache, please feel free to ask in the comments below and I will try my best to answer them 🙂











 Hi, I'm Clint!
Hi, I'm Clint!






