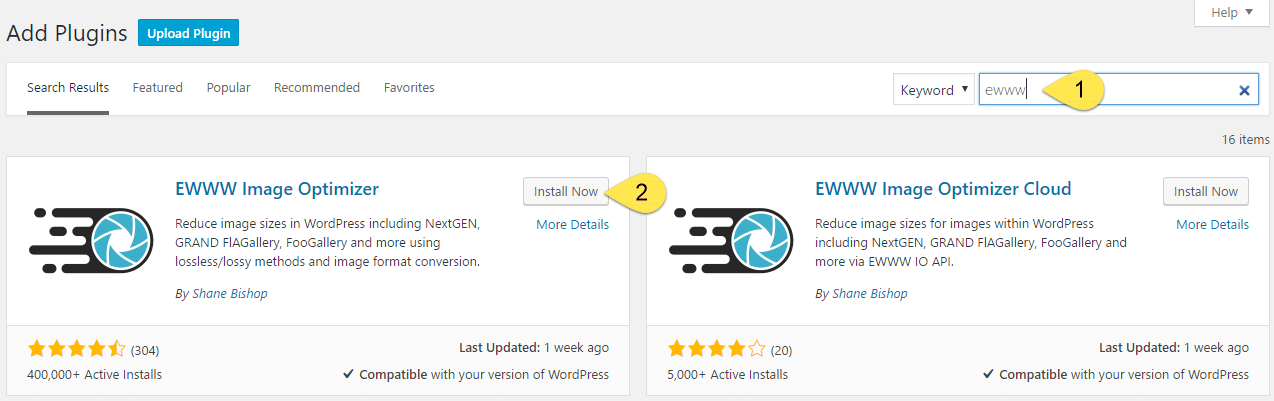
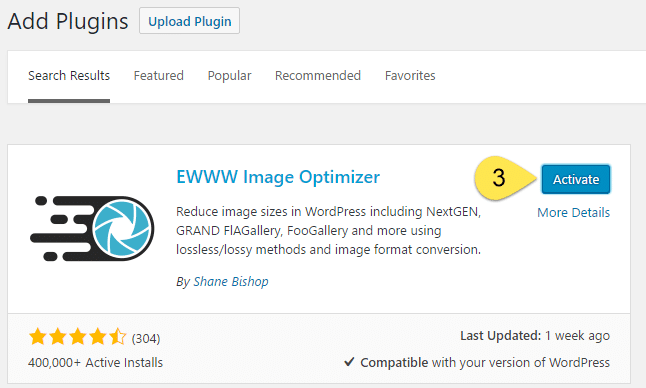
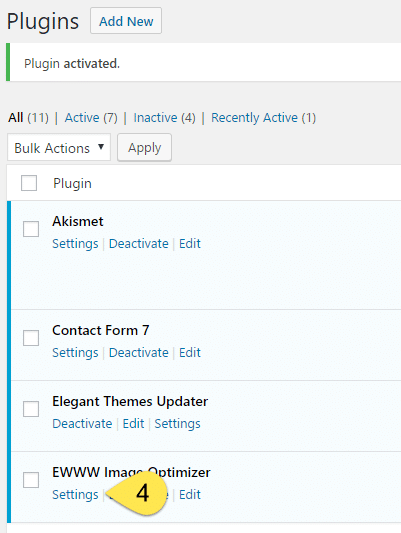
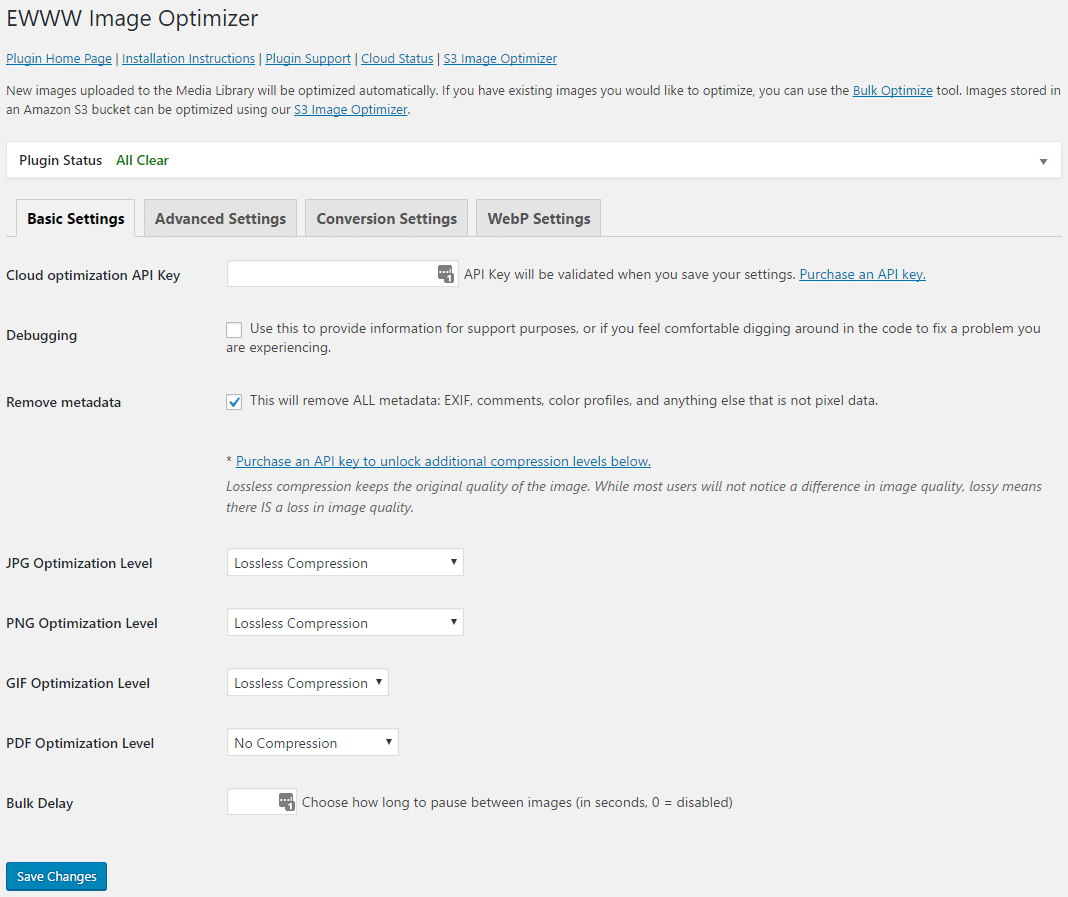
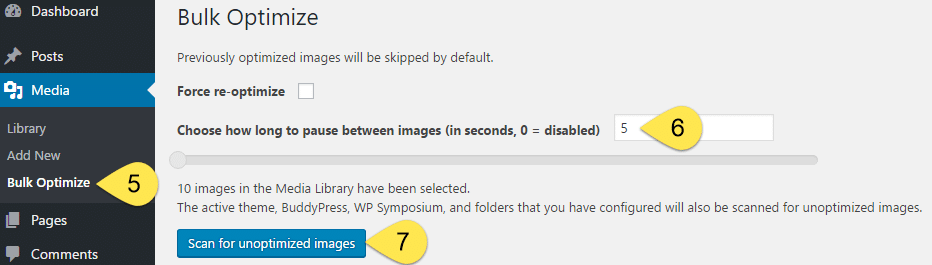
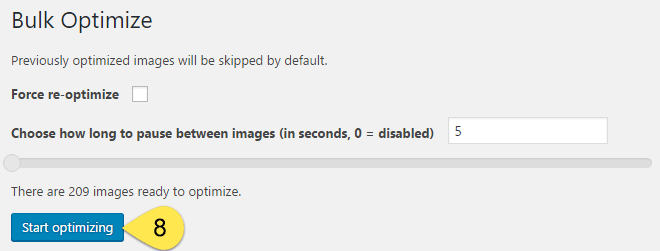
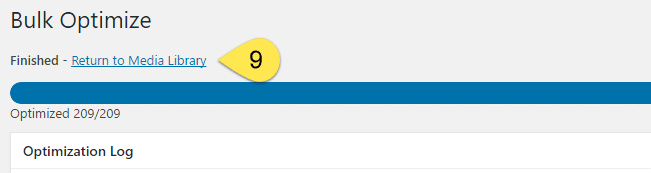
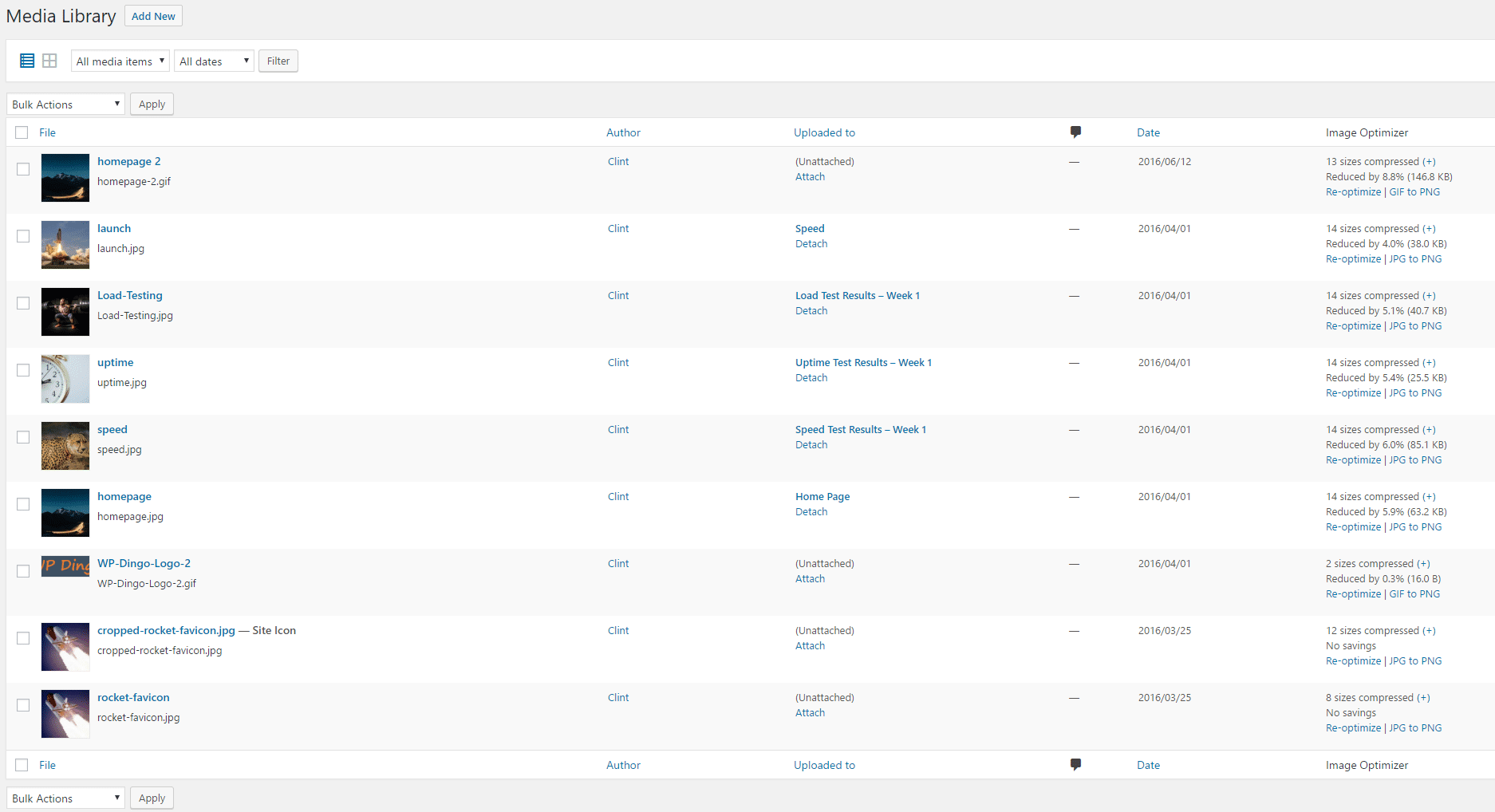
As part of the Speed Study on EWWW, the following steps were completed to setup the EWWW Image Optimizer plugin…

Questions?
If you have any questions about this EWWW Tutorial, please feel free to ask in the comments below and I will try my best to answer them 🙂














 Hi, I'm Clint!
Hi, I'm Clint!







HI,
I just installed this plugin on my website and it and wasn’t sure how to set it up. Your page really helps me out.
Thanks for the photos.
I’m really glad you found the tutorial useful Karden!! If you have any follow up questions, feel free to ask here 🙂