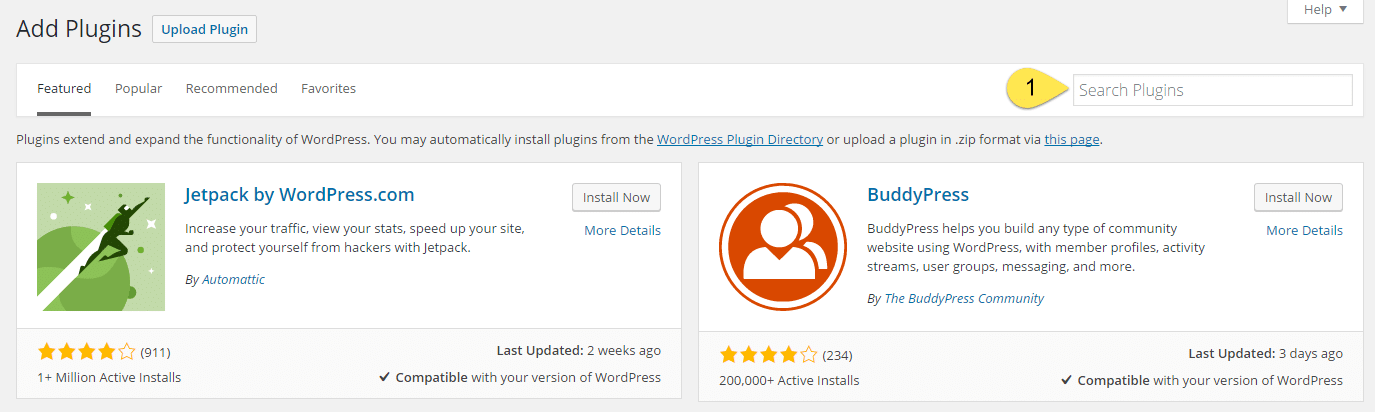
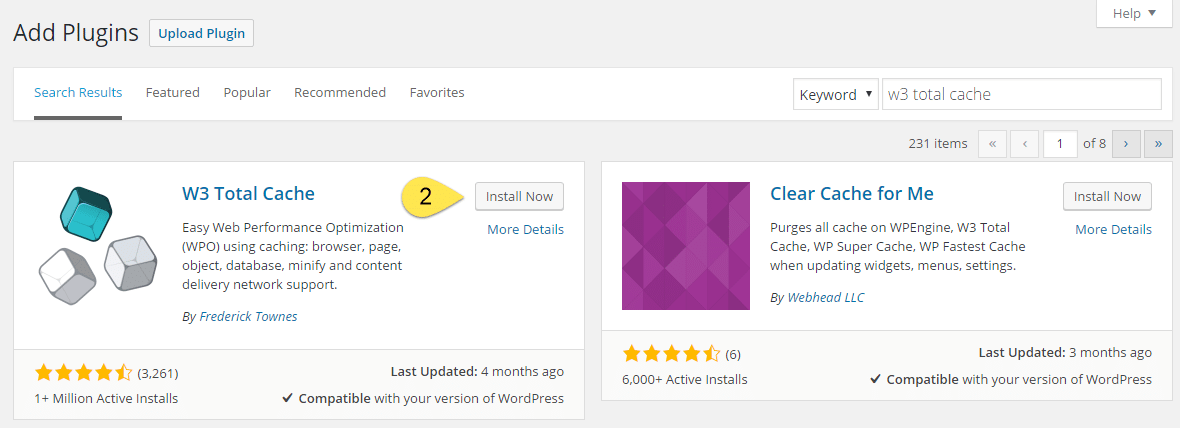
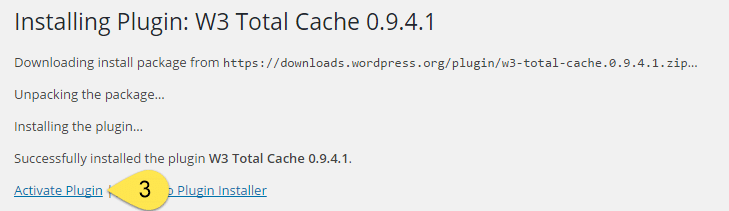
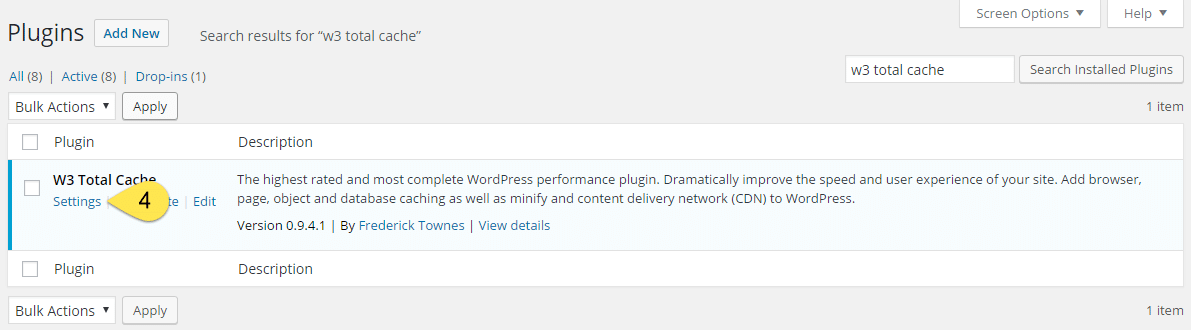
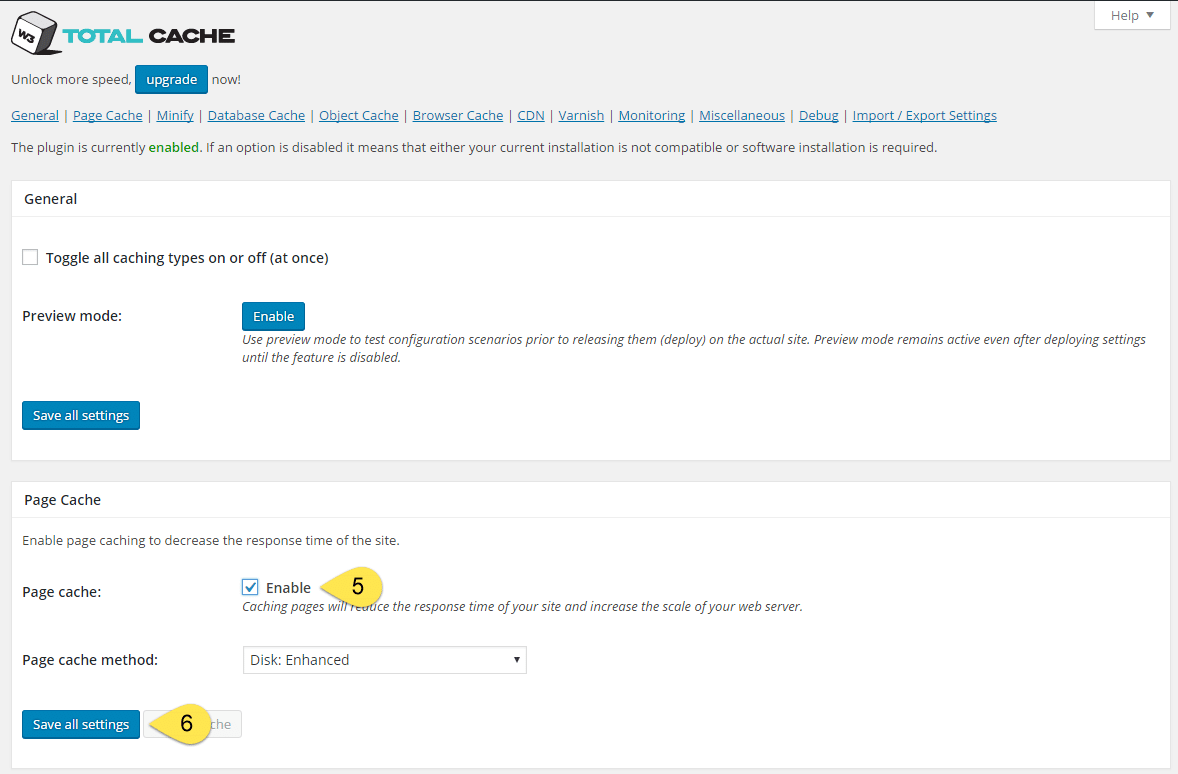
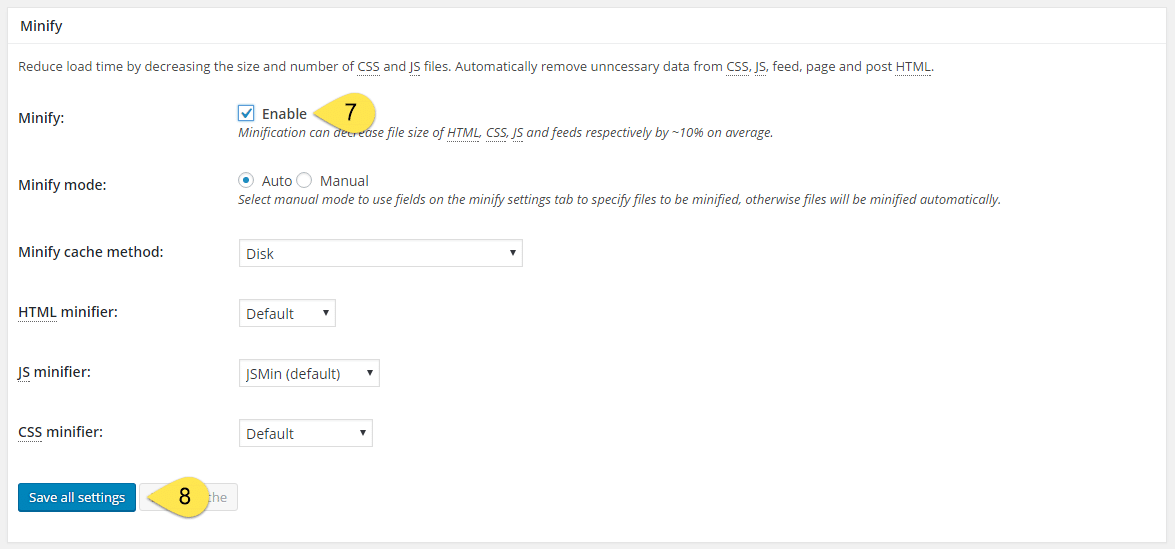
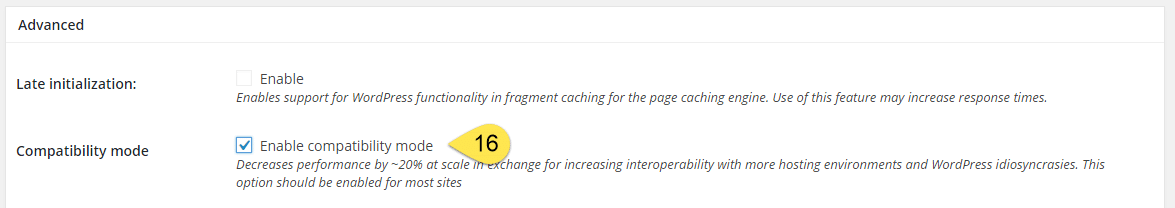
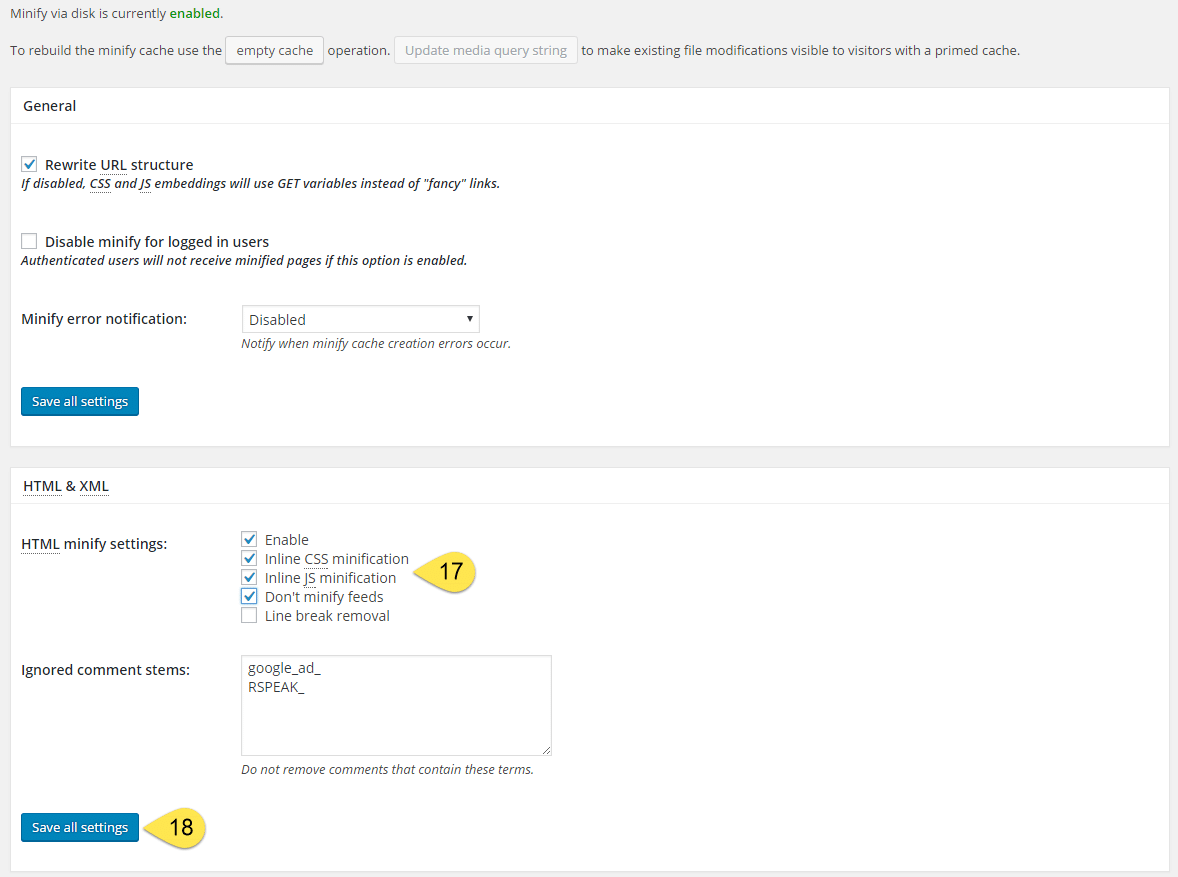
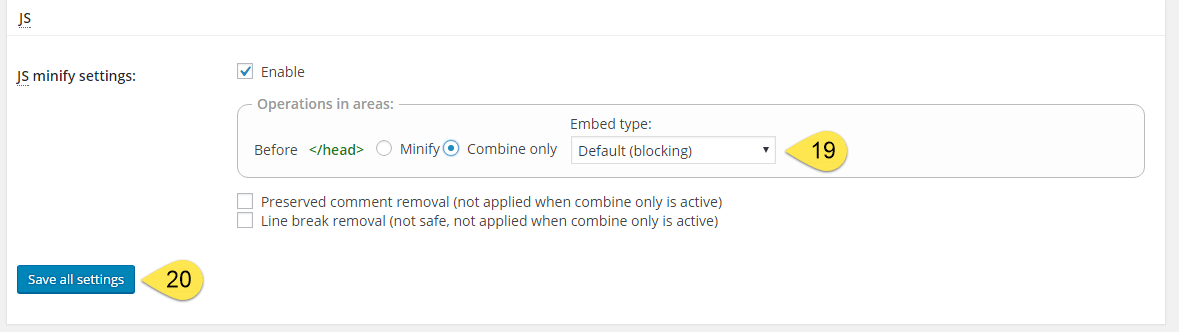
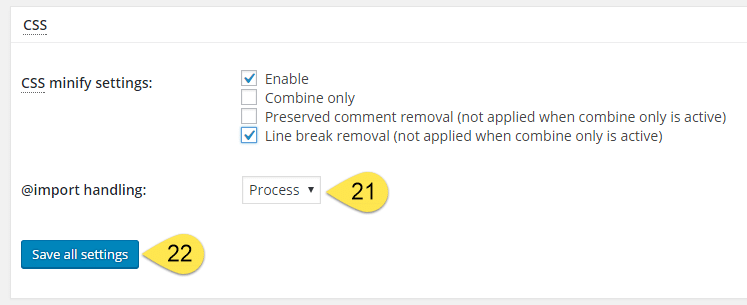
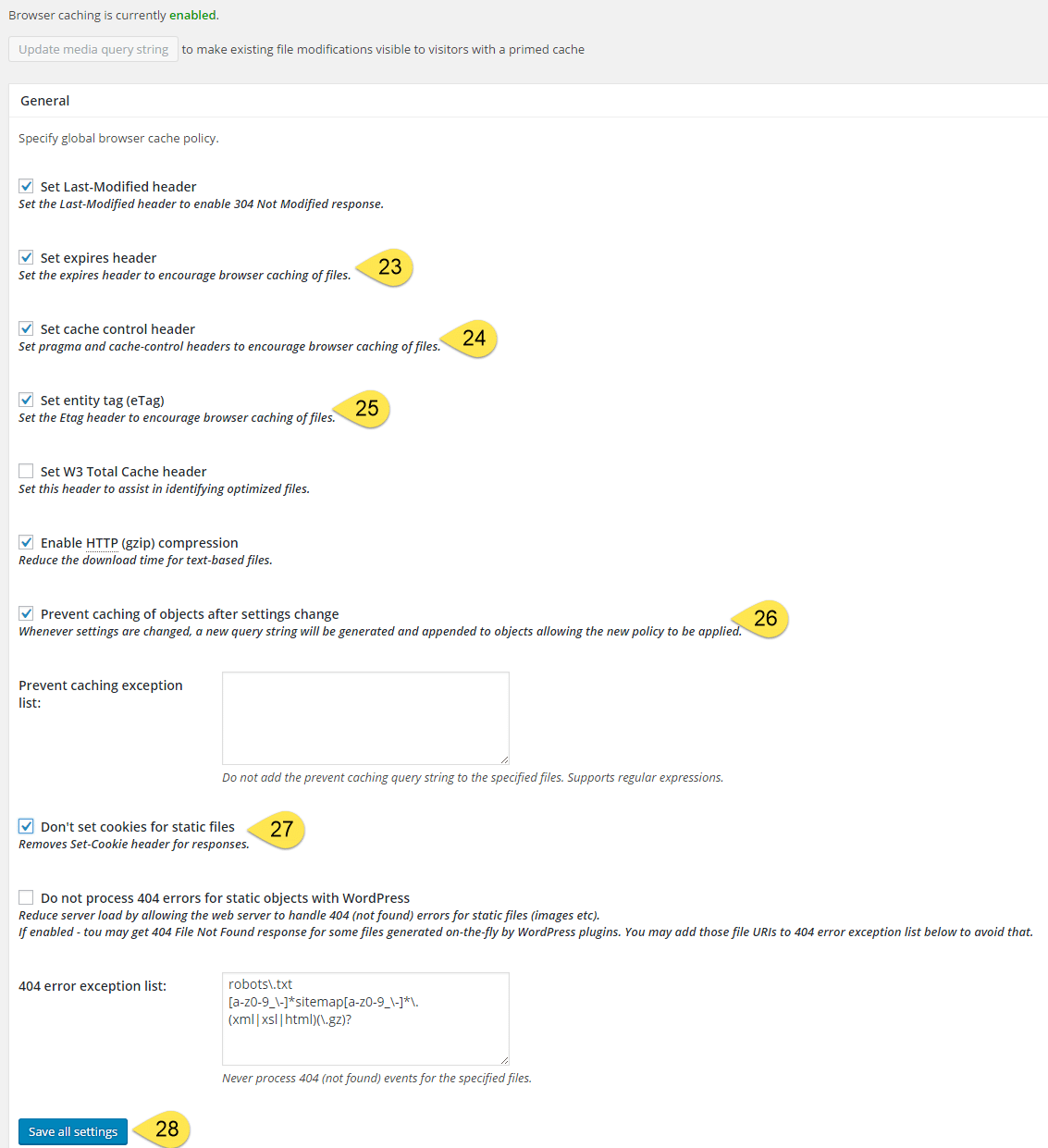
As part of the 2016 Speed Study, the 2017 Speed Study and the 2018 Speed Study, W3 Total Cache was setup using the steps below…

Questions?
If you have any questions about this tutorial on How to Setup W3 Total Cache, please feel free to ask in the comments below and I will try my best to answer them 🙂




















 Hi, I'm Clint!
Hi, I'm Clint!







I don’t know which version you’re trying to explain but this is completely different from current W3 Total Cache version. I Can’t find most of the settings that you are suggesting to modify
Nevermind, I found them… Sorry for the previous.